Dallas Palumbo Web Developer




Welcome! I'm Dallas, a software developer from Queens, NYC. My journey began with childhood adventures across the web, inspiring my passion for creating engaging digital experiences.
With a unique background in yoga, music, and live audio, I bring diverse problem-solving skills to my coding. This site showcases my projects and skills, reflecting two years of professional experience and my commitment to growth.
What drives me? The limitless potential to transform ideas into reality. Let's connect and create something amazing together—maybe even inspire the next generation of developers!
My Tech Stack
These are the tools and technologys I use in a professional day to day setting and also that i love to use to bring projects to life!
Astro
Astro is my JavaScript web development metaframework of choice! Its specialty is sending minimal JS to the browser, which optimizes load times for the client. While maintaining an incredible amount of flexibility for developers, letting you combine vanilla HTML and CSS with components from any major JS frameworks such as React, Svelt View, and more. This is perfect for me since I prefer to go with the fundamentals whenever possible and save the React code for when it will make my life easier.



React
React: This is my favorite JS tool kit to use. It makes generating pages based on data a quick and efficient process and is really useful for dealing with pages or applications that involve a lot of client interaction. I find it really shines when developing e-commerce platforms and blogs.



HtmlCss
HTML and CSS are the foundations of web development; proper semantic HTML is more important to ensure accessible sites, and a comprehensive knowledge of CSS lets me design responsive websites that are limited only by my imagination.



TypeScript
A Superset of JavaScript Typescript has grown in popularity since its release because of its ability to provide type safety and auto-complete when developing applications. This is an absolute must when developing data-intensive applications because it allows us to describe the shape of the data, which typescript then uses to help prevent errors in our code! I try to use it for all but the simplest of projects.



Node
Node is a powerful JavaScript runtime that allows us to run JavaScript server-side. I like to use it with the express frame work when doing back-end development. I use it to develop APIs to interface with requests from front-end sites, query data from databases, then organize and send the data to be used on the front-end.



Odoo
Odoo is a full-stack ERP system that is meant to handle all of a business's needs, from marketing to web development to accounting and more, while being very friendly to developers. Over the last year, I have developed several custom modules to work with the Odoo system to expand its capabilities to fit a specific use case



Python
Python is one of the most popular coding languages there is. I sometimes use Python to develop APIs, but I mostly use it as an educational tool when I am working as a coding instructor since it has very simple syntax.



Sass
Sassy style sheets are a popular offshoot of CSS, which is basically just CSS with a compiler. In other words, it allows me to write more complicated CSS and take advantage of expanded syntax that is later turned into plain old CSS by a compiler.



Sql
SQL is the standard query language, which is a database framework that allows for the formation of complex relationships to store data with a minimal footprint and query it efficiently. I prefer using SQL over a document-based database like MongoDB and believe that at the heart of any data-intensive application is a well-designed database.



My Projects
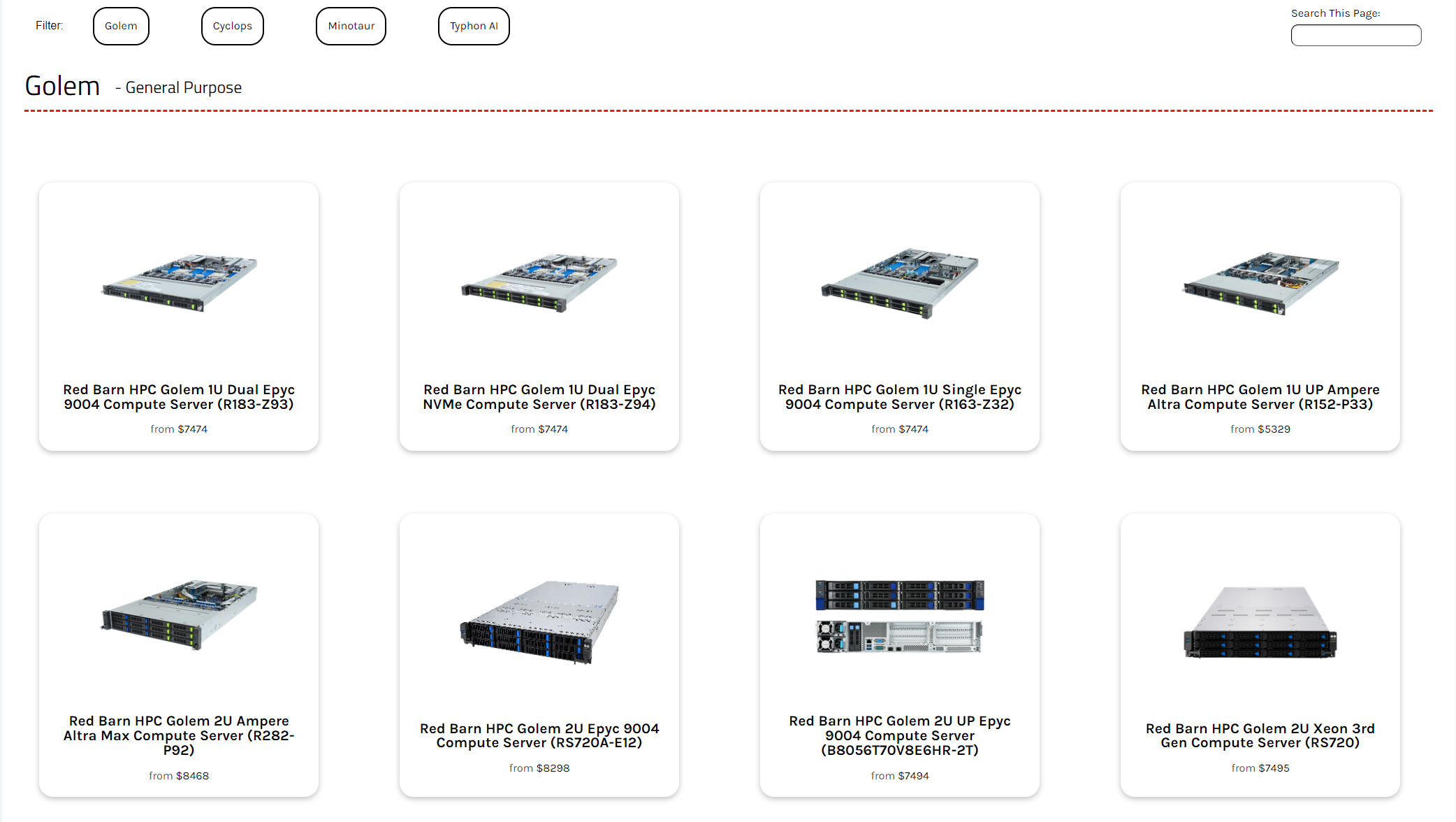
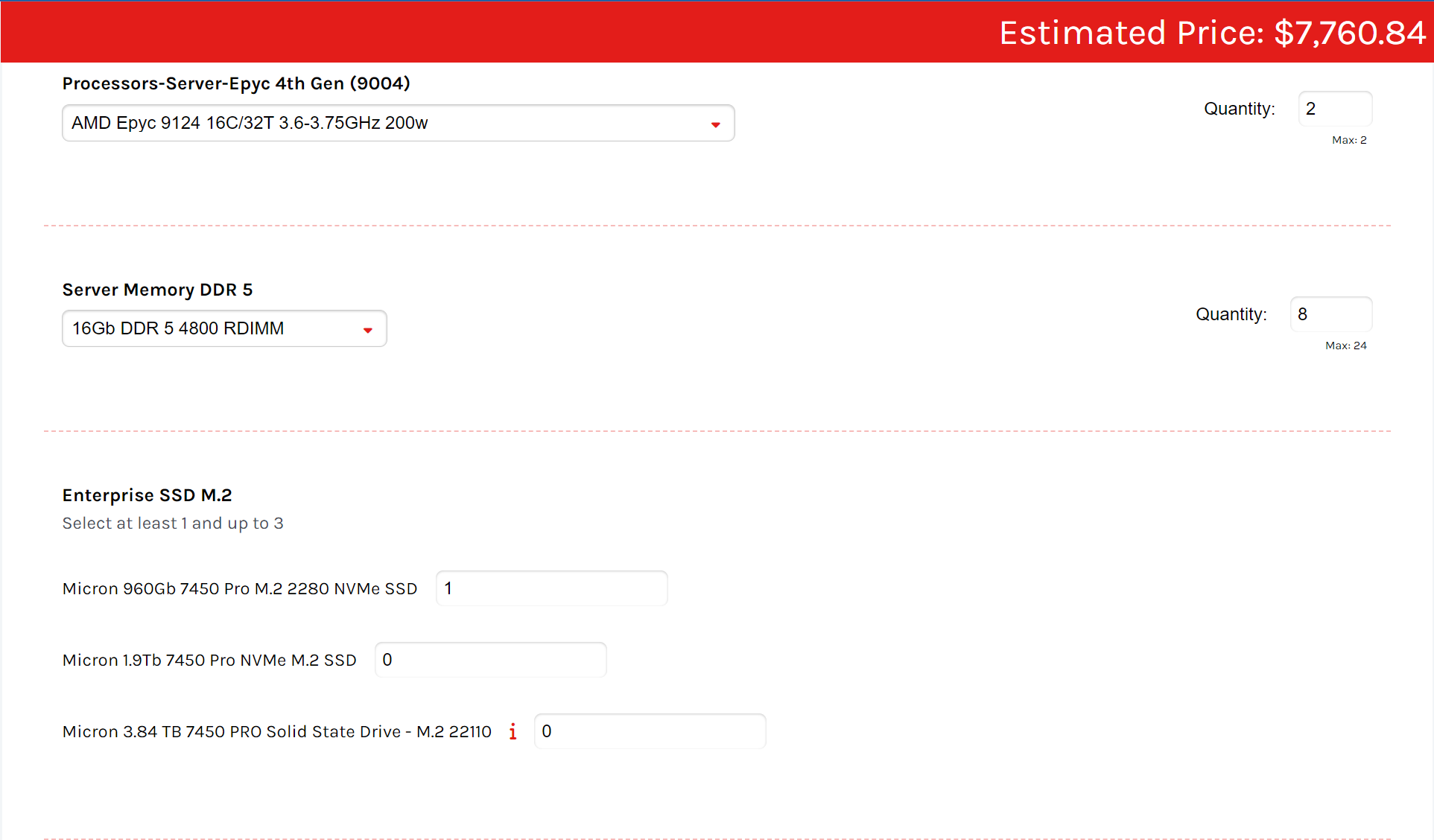
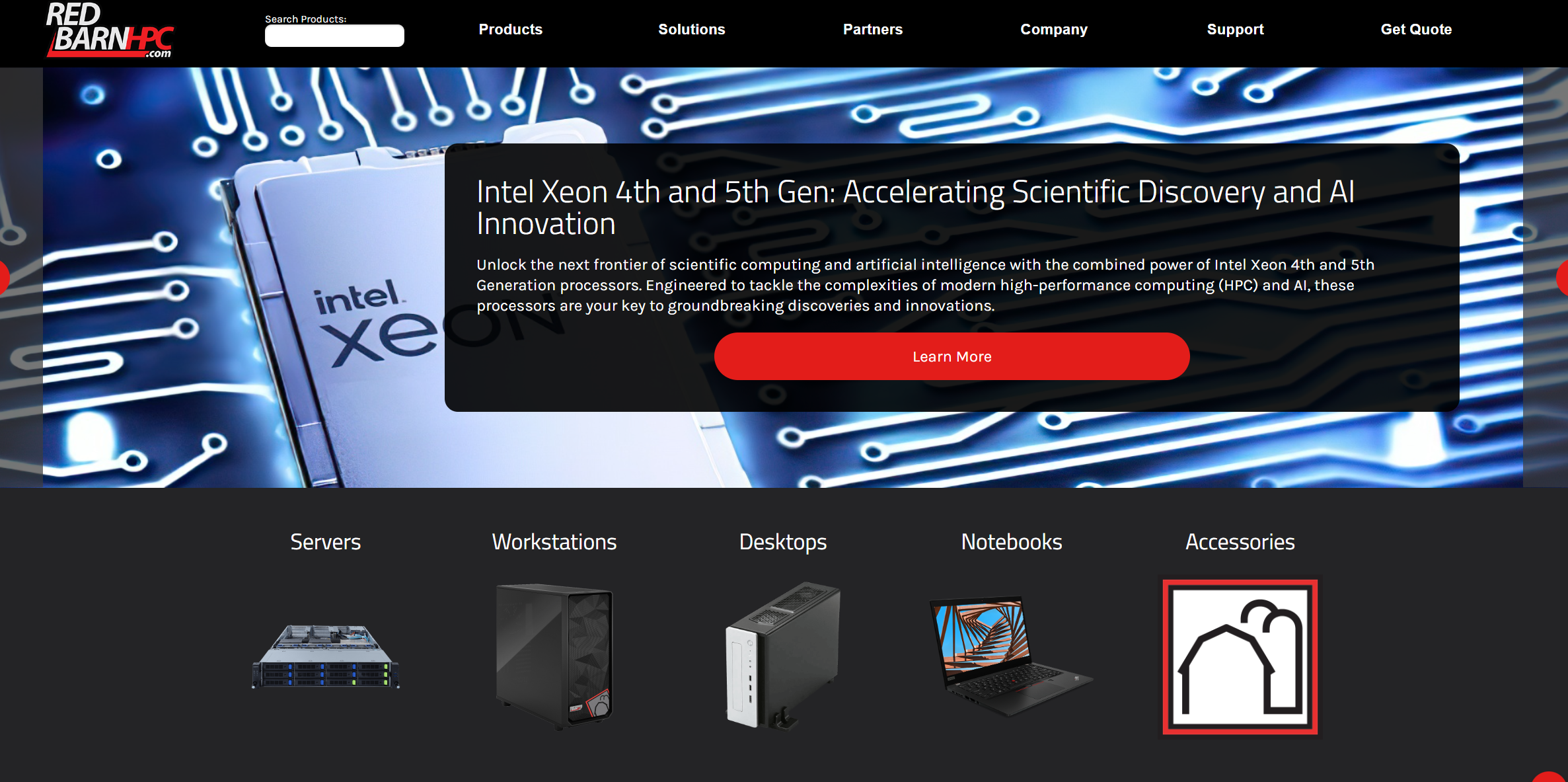
High Powered Computers ECommerce Site
This site was made in Astro with standard HTML and CSS for the static elements and React for the product configurator section. The product data is being pulled from the company's Odoo instance. I was able to build a middleware server, and using graph QL, I fetch all the relevant data, and all submissions go right into their CRM. I utilized server-side caching of data to make load times lightning fast for this project!


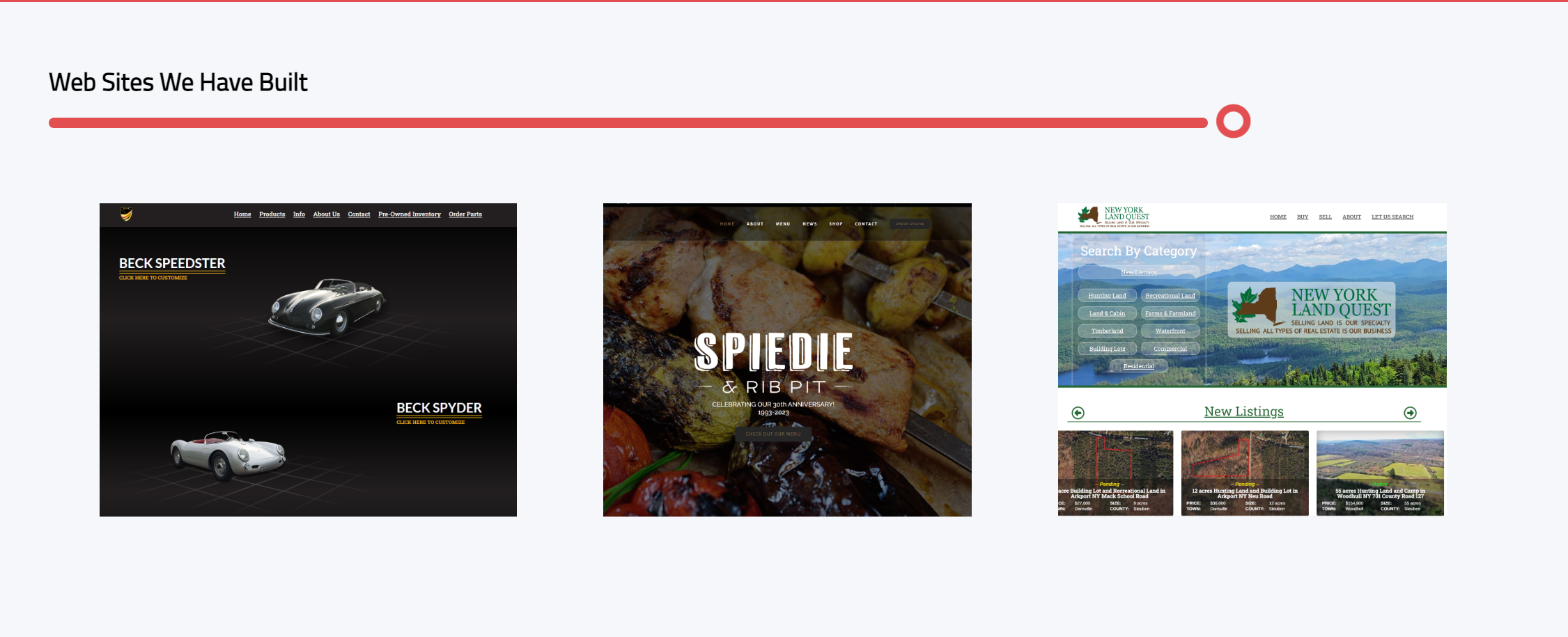
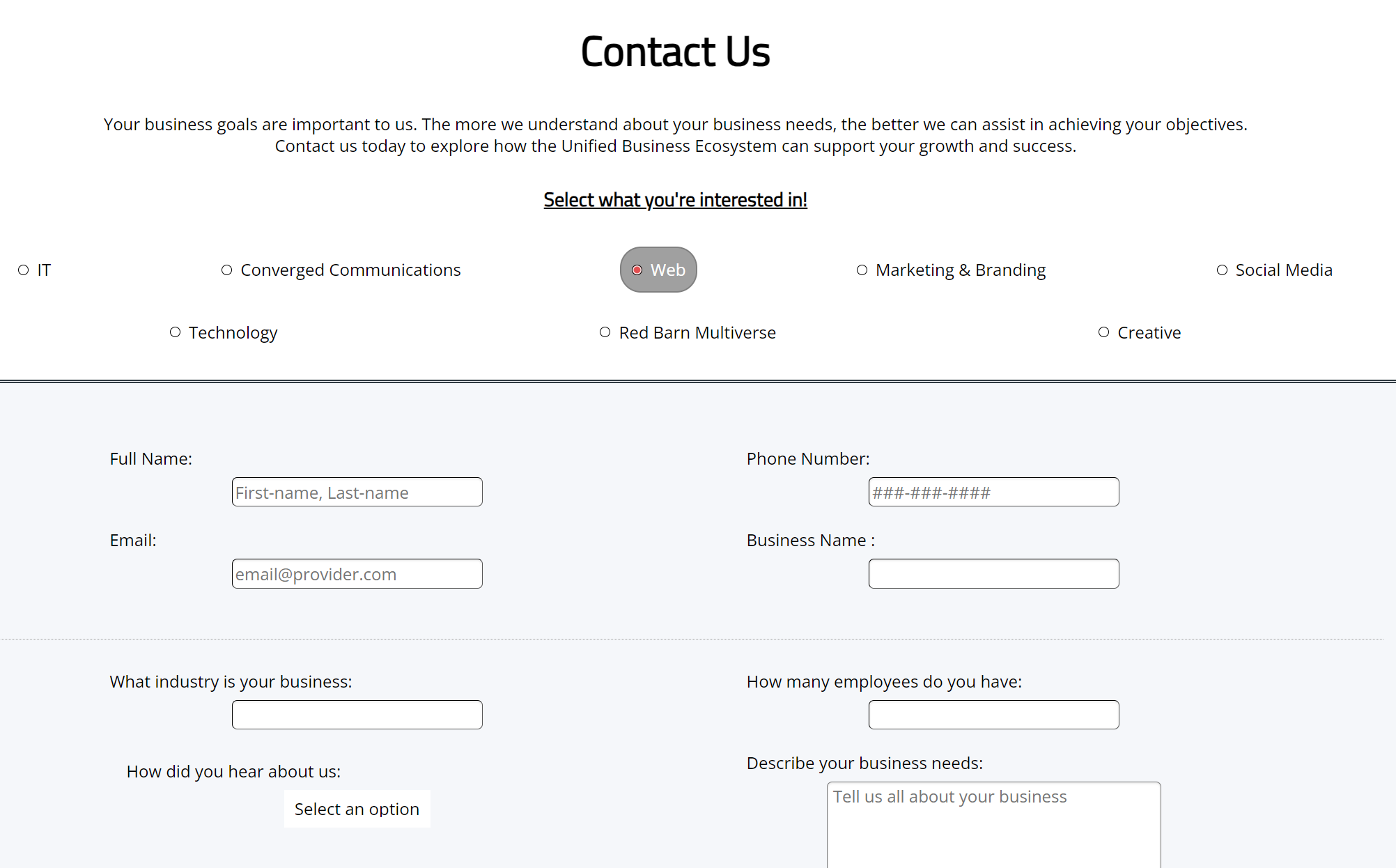
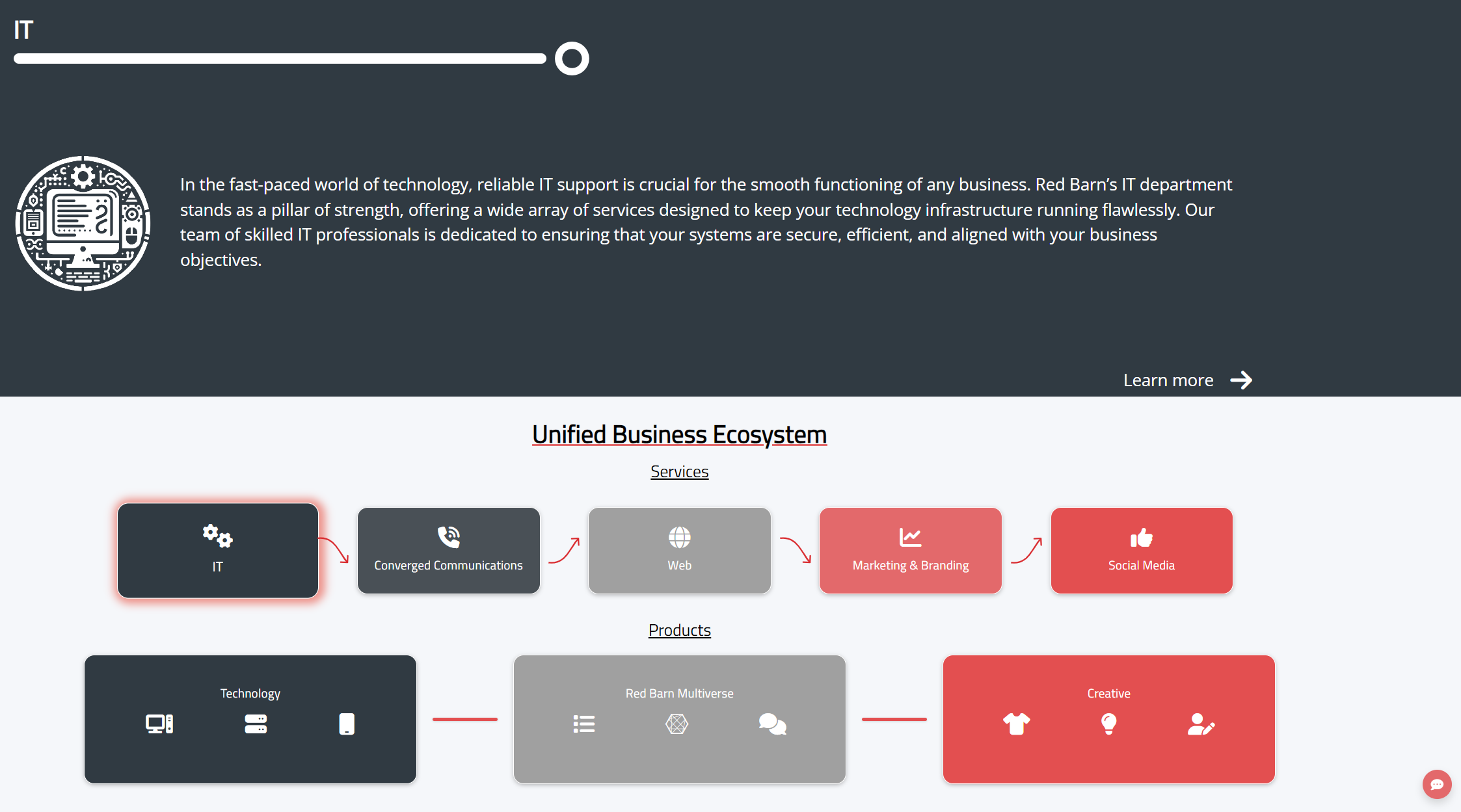
Think Red Barn Main Site
This site was totally designed and built by me. The aim was to show how the company's many diverse services coalesce into a unified business offering. I accomplished this with interactive infographics and increased development efficiency by componentizing a good deal of the informational parts of the project. It features a reactive contact form which adds questions based on the user's stated interests. All contact forms go straight to the company's CRM by way of a custom middleware server interacting with its API.


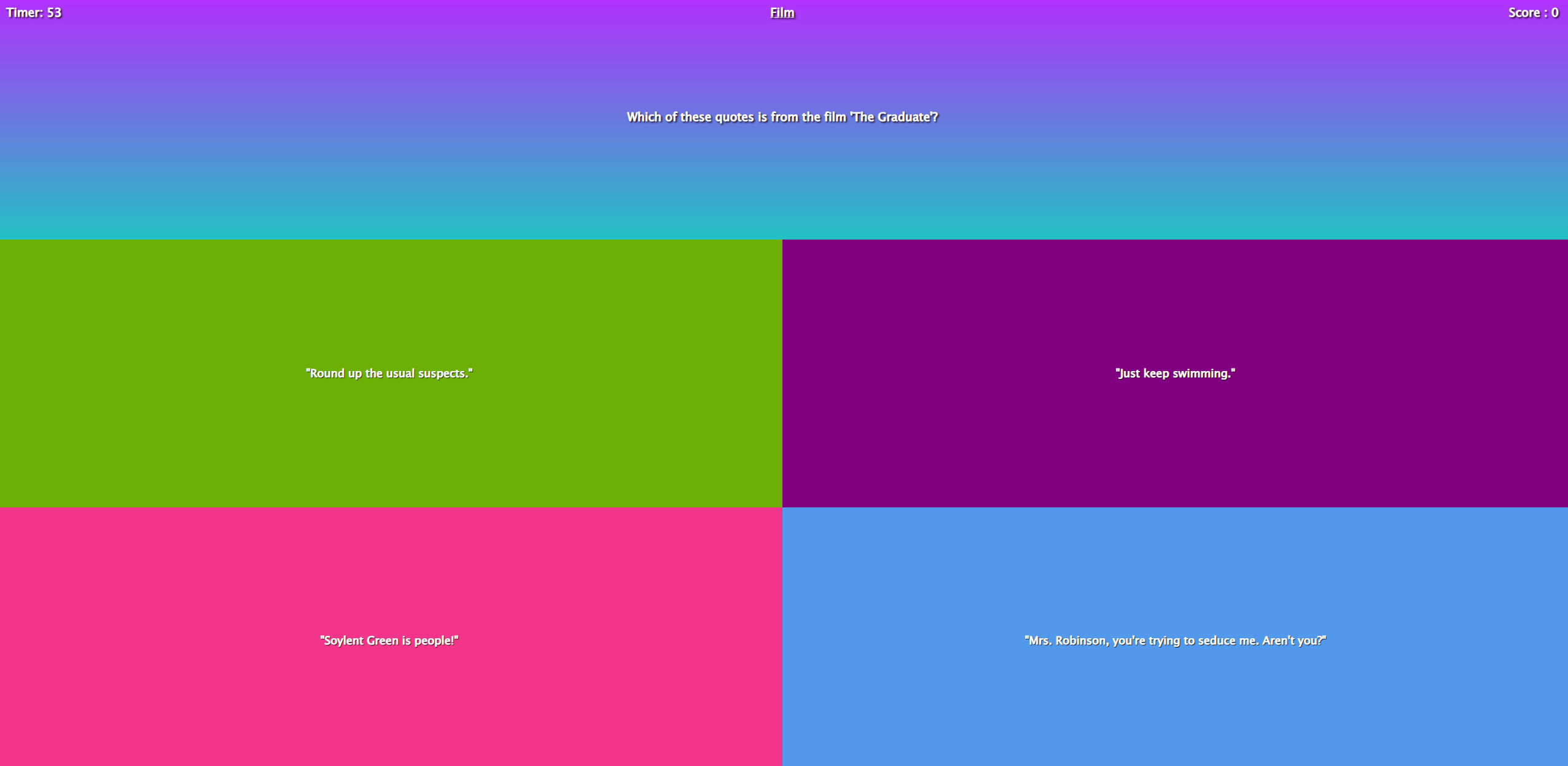
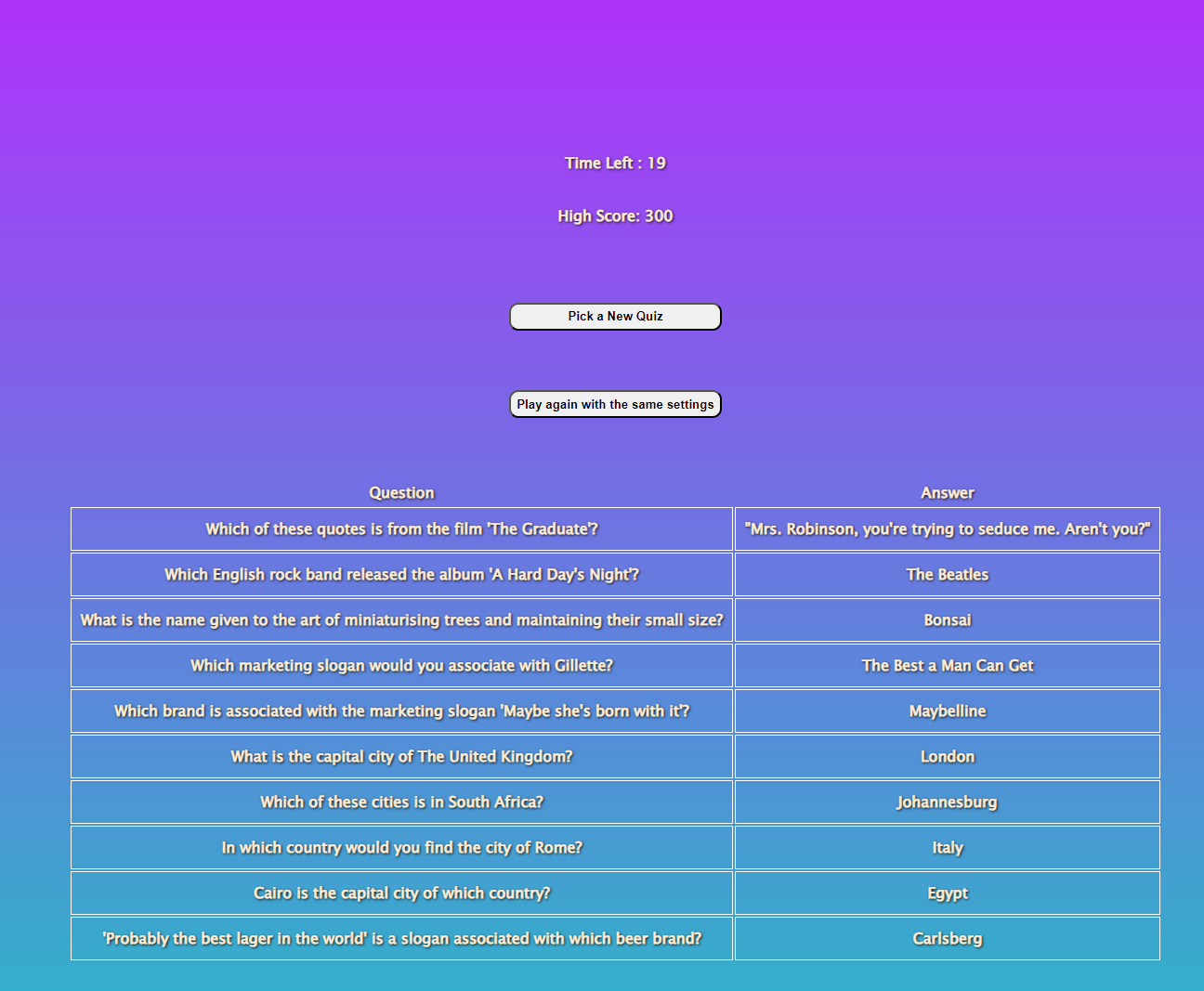
Quiz Game
I made this Game while teaching at a coding school. The Game allows users to select a category, difficulty settings, a time limit and the number of questions. My Goal was to make something fun and engadging to show what is possibel with js development the game is build with react and uses the Trivia API.